Blogspot – một khái niệm quá quen thuộc đới với các webmaster và những người làm SEO. Dễ sử dụng, tốc độ nhanh, tùy chỉnh được code, … chính là những đặc điểm nổi bật của Blogspot khiến nó được mọi người tin dùng.
Tuy nhiên, với sự ra đời và phát triển của WordPress thì Blogspot đang dần mất đi vị thế của mình. Wordpress đã đến và tạo nên một làn gió mới, đặc biệt là trong thời điểm thương mại điện tử đang phát triển như hiện nay. Lý do rất đơn giản vì hầu như tất cả mọi người đều cho rằng WordPress là mã nguồn “chuẩn SEO”.
Với khả năng tối ưu hóa gần như hoàn hảo của mình, WordPress hiện đang là sự lựa chọn số một của giới làm SEO. Vậy lối đi nào dành cho Blogspot – đứa con của gã khổng lồ Google ?
Sau đây, SEO Kool sẽ hướng dẫn các bạn cách tối ưu hóa cho Blogspot từ A -> Z, hy vọng rằng sau bài viết này, mọi người sẽ có cái nhìn khác về Blogspot và tìm ra hướng phát triển đúng đắn cho Blog của mình.
Bài hướng dẫn tối ưu hóa Blogspot của tôi sẽ gồm các phần :
1. Chọn template.
Template là một trong những yếu tố quan trọng khi sử dụng Blogspot, một template tốt không những đẹp mà còn phải có cấu trúc hợp lý. Như thế sẽ giúp quá trình SEO của các bạn dễ dàng hơn rất nhiều.
Theo kinh nghiệm cá nhân của SEO Kool, các bạn nên chọn loại template có 2 cột, bên trái là bài viết, bên phải là các widget : bài viết mới, comment mới, … Đây là dạng template thông dụng và thân thiện với người dùng.
Ngoài ra còn một yếu tố cũng quan trọng không kém, đó là cấu trúc thẻ heading. Đa phần các temp của Blogspot sau khi cài đặt chỉ có một thẻ <h1>, và tiêu đề của bài viết là <h2> hoặc <h3>. Điều này sẽ gây khó khăn cho các bạn khi muốn SEO một bài viết con.
Nhiều người đã khắc phục điều này bằng cách chèn thêm thẻ <h1> trong bài viết, và vẫn giữ tiêu đề là <h2> hoặc <h3>. Tuy nhiên, SEO Kool cho rằng như vậy là không tốt. Thứ nhất về mặt thẩm mỹ không đẹp, thứ hai là về tầm quan trọng của các thẻ heading vì khi bot google duyệt website của bạn, nó sẽ thấy thẻ <h2> trước và <h2> thì đương nhiên không quan trọng bằng <h1>.
Vì thế khi chọn template các bạn cần chú ý cấu trúc của temp, nếu có sẵn 2 thẻ <h1>, một cho toàn bộ website, và một cho tiêu đề bài viết thì tuyệt vời. Còn nếu không có thỉ cũng đừng quá lo lắng, SEO Kool sẽ hướng dẫn các bạn đổi tiêu đề bài viết thành <h1> trong các bước tiếp theo.
2. Sửa các thẻ <meta>
Để chỉnh sửa các thẻ meta keyword và meta description các bạn tìm đền đoạn code sau :
<meta name=”description” content=”" />
<meta name=”keywords” content=”" />
Và sửa thành :
<b:if cond=’data:blog.url == data:blog.homepageUrl’>
<meta name=”description” content=”Mô tả blog” />
<meta name=”keywords” content=”Các từ khóa chính” />
</b:if>
3. Chỉnh sửa tiêu đề bài viết
a. Sửa thẻ <title> của bài viết
Thông thường khi bạn viết một bài mới thì <title> bài viết của bạn sẽ có dạng : Tiêu đề Blog: Tiêu đề bài viết
Tuy nhiên, để tiện cho việc SEO bài viết sau này, các bạn hãy đưa tiêu đề bài viết lên phía trước. Ví dụ : Tiêu đề bài viết | Tiêu đề Blog
Để làm được điều này các bạn tìm tới đoạn code :
<title><data:blog.pageTitle/></title>
Và sửa lại thành :
<b:if cond=’data:blog.pageType == “item”‘>
<title><data:blog.pageName/> | <data:blog.title/></title>
<b:else/>
<title><data:blog.pageTitle/></title>
</b:if>
b. Thêm mô tả cho link của tiêu đề.
Khi đưa chuột vào tiêu đề bài viết, bạn sẽ thấy hiện lên phần mô tả cho đường link đó.
Để làm được điều này các bạn làm như sau :
Đăng nhập vào Blogger -> chỉnh sửa HTML -> Tiện ích mở rộng
Tìm đến dòng :
<a expr:href=’data:post.link’><data:post.title/></a>
và sửa thành :
<a expr:href=’data:post.link’ expr:title=’data:post.title’><data:post.title/></a>
Tiếp tục tìm đến dòng
<a expr:href=’data:post.url’><data:post.title/></a>
và sửa thành
<a expr:href=’data:post.url’ expr:title=’data:post.title’><data:post.title/></a>
Lưu template và kiểm tra kết quả.
b. Chỉnh tiêu đề bài viết thành <h1>
Đăng nhập vào Blogger -> chỉnh sửa HTML -> Tiện ích mở rộng
Tìm đoạn code sau
<b:if cond=’data:post.title’>
<h3 class=’post-title’>
<b:if cond=’data:post.link’>
<a expr:href=’data:post.link’ expr:title=’data:post.title’><data:post.title/></a>
<b:else/>
<b:if cond=’data:blog.pageType != “item”‘>
<a expr:href=’data:post.url’ expr:title=’data:post.title’><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
và sửa thành :
<b:if cond=’data:blog.pageType != “item”‘>
<b:if cond=’data:blog.pageType != “static_page”‘>
<b:if cond=’data:post.title’>
<h3 class=’post-title’>
<b:if cond=’data:post.link’>
<a expr:href=’data:post.link’ expr:title=’data:post.title’><data:post.title/></a>
<b:else/>
<b:if cond=’data:post.url’>
<a expr:href=’data:post.url’ expr:title=’data:post.title’><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
<b:else/>
<h1 class=’post-title’>
<b:if cond=’data:post.link’>
<a expr:href=’data:post.link’ expr:title=’data:post.title’><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h1>
</b:if>
<b:else/>
<h1 class=’post-title’>
<b:if cond=’data:post.link’>
<a expr:href=’data:post.link’ expr:title=’data:post.title’><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h1>
</b:if>
Chỉnh sửa CSS cho thẻ <h1>, tìm đến dòng
.post h3 {…}
.post h3 a, .post h3 a:visited {…}
.post h3 a:hover {…}
và sửa thành
.post h1, .post h3 {…}
.post h1 a, .post h1 a:visited, .post h3 a, .post h3 a:visited {…}
.post h1 a:hover, .post h3 a:hover {…}
lưu lại và kiểm tra kết quả :
4. Chỉnh URL thân thiện.
Mỗi khi bạn viết bài mới trên blogspot, nếu bạn viết tiêu đề có dấu đầy đủ, thì đôi lúc URL sẽ hiển thị như sau :
Ở đây SEO Kool thử nghiệm với bài viết có tiêu đề là : ”Thượng nghị sỹ Mỹ phản đối việc kiểm soát cá da trơn“. Nhìn vào hình ảnh các bạn có thể thấy, so với tiêu đề bài viết gốc thì URL đã bị rút gọn và bị mất một số kí tự. Đó là vì URL mặc định của Blogspot có 2 chức năng :
Thứ nhất : lấy luôn tiêu đề của bài viết làm URL cho bài viết đó, tuy nhiên nó không thể hiểu được tiếng Việt nên sinh ra hiện tượng mất một số kí tự.
Thừ hai : Blogspot sẽ tự động cắt bớt URL nếu như tiêu đề bài viết quá dài.
Vậy nếu muốn có một URL thân thiện, chuẩn SEO thì ta phaỉ làm sao ?
Rất đơn giản để giải quyết cho hai trường hợp trên ta có thể dùng hai cách sau :
- Cách một : Khi viết một bài mới, ban đầu ta để tiêu đề không dấu với số kí tự vừa đủ để không bị rút ngắn URL và mất kí tự, sau đó xuất bản bài viết và quay lại chỉnh sửa tiêu đề trở thành có dấu.
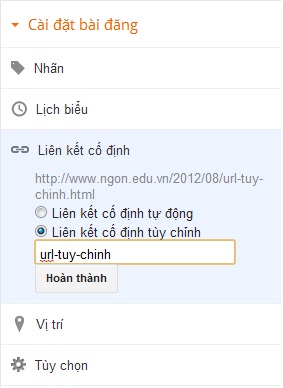
- Cách hai : Sử dụng tính năng tùy chỉnh URL của Blogspot
Với tính năng này bạn có thể tự do điều chỉnh URL của mình. Tuy nhiên cần lưu ý là tính năng này chỉ chỉnh được một lần, tức là sau khi xuất bản bài viết bạn không thể sửa lại URL. Vì vậy hãy cẩn thận khi sử dụng.
5. Tạo Breadcrumb cho Blogspot
Để tạo Breadcrumb cho Blogspot, các bạn vào chỉnh sửa HTML và chọn mở rộng tiện ích. Sau đó tìm đến đoạn code :
<b:includable id=’main’ var=’top’>
<!– posts –>
<div class=’blog-posts hfeed’>
<b:include data=’top’ name=’status-message’/>
<data:adStart/>
Và sửa thành :
<b:includable id=’main’ var=’top’>
<!– posts –>
<div class=’blog-posts hfeed’>
<!– disable default status message
<b:include data=’top’ name=’status-message’/>
default status message disabled –>
<b:include data=’posts’ name=’breadcrumb’/>
<data:adStart/>
Sau đó tìm đến dòng :
<b:includable id=’main’ var=’top’>
Và thêm đoạn code sau vào trên nó :
<b:includable id=’breadcrumb’ var=’posts’>
<b:if cond=’data:blog.homepageUrl == data:blog.url’>
<!– No breadcrumb on front page –>
<b:else/>
<b:if cond=’data:blog.pageType == "item"’>
<div class=’breadcrumbs’>
Browse » <a expr:href=’data:blog.homepageUrl’ rel=’tag’>Home</a>
<b:loop values=’data:posts’ var=’post’>
<b:if cond=’data:post.labels’>
<b:loop values=’data:post.labels’ var=’label’>
<b:if cond=’data:label.isLast == "true"’> »
<a expr:href=’data:label.url’ rel=’tag’><data:label.name/></a>
</b:if>
</b:loop>
» <span><data:post.title/></span>
</b:if>
</b:loop>
</div>
<b:else/>
<b:if cond=’data:blog.pageType == "archive"’>
<div class=’breadcrumbs’>
Browse » <a expr:href=’data:blog.homepageUrl’>Home</a> » Archives for <data:blog.pageName/>
</div>
<b:else/>
<b:if cond=’data:blog.pageType == "index"’>
<div class=’breadcrumbs’>
<b:if cond=’data:blog.pageName == ""’>
Browse » <a expr:href=’data:blog.homepageUrl’>Home</a> » All posts
<b:else/>
Browse » <a expr:href=’data:blog.homepageUrl’>Home</a> » Posts filed under <data:blog.pageName/>
</b:if>
</div>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
Tiếp theo chỉnh css cho phù hợp, ta tìm đến đoạn mã :
]]></b:skin>
và thêm vào trước nó đoạn code sau :
.breadcrumbs {
padding:5px 5px 5px 0px;
margin: 0px 0px 15px 0px;
font-size:95%;
line-height: 1.4em;
border-bottom:3px double #e6e4e3;
}
6. Tạo bài viết liên quan cho Blogspot
Đầu tiên ta tìm đến thẻ </head> và thêm vào trước nó đoạn code sau :
<b:if cond=’data:blog.pageType == "item"’>
<script type=”text/javascript”>
//<![CDATA[
var titles=new Array();var titlesNum=0;var urls=new Array();var time=new Array();function related_results_labels(c){for(var b=0;b<c.feed.entry.length;b++){var d=c.feed.entry[b];titles[titlesNum]=d.title.$t;for(var a=0;a<d.link.length;a++){if(d.link[a].rel==”alternate”){urls[titlesNum]=d.link[a].href;time[titlesNum]=d.published.$t;titlesNum++;break}}}}function removeRelatedDuplicates(){var b=new Array(0);var c=new Array(0);e=new Array(0);for(var a=0;a<urls.length;a++){if(!contains(b,urls[a])){b.length+=1;b[b.length-1]=urls[a];c.length+=1;c[c.length-1]=titles[a];e.length+=1;e[e.length-1]=time[a]}}titles=c;urls=b;time=e}function contains(b,d){for(var c=0;c<b.length;c++){if(b[c]==d){return true}}return false}function printRelatedLabels(a){var y=a.indexOf(‘?m=0′);if(y!=-1){a=a.replace(/\?m=0/g,”)}for(var b=0;b<urls.length;b++){if(urls[b]==a){urls.splice(b,1);titles.splice(b,1);time.splice(b,1)}}var c=Math.floor((titles.length-1)*Math.random());var b=0;document.write(“<ul>”);if(titles.length==0){document.write(“<li>Không có bài viết liên quan</li>”)}else{while(b<titles.length&&b<20&&b<maxresults){if(y!=-1){urls[c]=urls[c]+’?m=0′}document.write(‘<li><a href=”‘+urls[c]+’” title=”‘+time[c].substring(8,10)+”/”+time[c].substring(5,7)+”/”+time[c].substring(0,4)+’”>’+titles[c]+”</a></li>”);if(c<titles.length-1){c++}else{c=0}b++}}document.write(“</ul>”);urls.splice(0,urls.length);titles.splice(0,titles.length)};
//]]>
</script>
</b:if>
Sau đó tìm đến dòng :
<div class=’post-footer’>
Và thêm đoạn code sau vào sau nó :
<b:if cond=’data:blog.pageType == "item"’>
<div id=’related-posts’>
<b>Bài viết liên quan:</b>
<b:loop values=’data:post.labels’ var=’label’>
<script expr:src=’"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels"’ type=’text/javascript’/>
</b:loop>
<script type=’text/javascript’>var maxresults=5;removeRelatedDuplicates();printRelatedLabels(‘<data:post.url/>’);</script>
</div>
</b:if>
Lưu ý maxresult=5 chính là số tin liên quan được hiển thị, bạn có thể thay đổi thông số này.
7. Tạo các emoticon khi comment trên Blogspot
Chèn đoạn code sau vào trước thẻ đóng </body> :
<script type=’text/javascript’>
//<![CDATA[
function replaceText(){if(!document.getElementById){return;}
bodyText = document.getElementById("emocomments");
theText = bodyText.innerHTML;
theText = theText.replace(/:\)\)/gi, "<img src='http://lh4.ggpht.com/_u7a1IFxc4WI/TM-vt_XVZKI/AAAAAAAAATI/Q35_W0anT6A/21.gif'/>");
theText = theText.replace(/=d>/gi, "<img src='http://lh6.ggpht.com/_u7a1IFxc4WI/TM-vzUt1yQI/AAAAAAAAATY/QHNvnj0gYbU/41.gif'/>");
theText = theText.replace(/:d/gi, "<img src='http://lh3.ggpht.com/_u7a1IFxc4WI/TM-voxnkRKI/AAAAAAAAAS4/PjDn098vm3w/4.gif'/>");
theText = theText.replace(/:p/gi, "<img src='http://lh6.ggpht.com/_u7a1IFxc4WI/TM-vpDb68dI/AAAAAAAAAS8/Yv0Uu3qzG_Q/10.gif'/>");
theText = theText.replace(/:\(\(/gi, "<img src='http://lh4.ggpht.com/_u7a1IFxc4WI/TM-vt5z16MI/AAAAAAAAATE/Hx-7Thmr6do/20.gif'/>");
theText = theText.replace(/:\)/gi, "<img src='http://lh6.ggpht.com/_u7a1IFxc4WI/TM-voiNIw2I/AAAAAAAAASw/aav2hwqeG0c/1.gif'/>");
theText = theText.replace(/:\(/gi, "<img src='http://lh6.ggpht.com/_u7a1IFxc4WI/TM-voq7QQnI/AAAAAAAAAS0/UzoFJOCcPPU/2.gif'/>");
theText = theText.replace(/:-\?/gi, "<img src='http://lh5.ggpht.com/_u7a1IFxc4WI/TM-vua5MF2I/AAAAAAAAATU/N4X-ouMd1-I/39.gif'/>");
theText = theText.replace(/\[\-\(/gi, "<img src='http://lh6.ggpht.com/_u7a1IFxc4WI/TM-vuMg6RQI/AAAAAAAAATQ/rWj7euuKOZs/33.gif'/>");
theText = theText.replace(/:-o/gi, "<img src='http://lh6.ggpht.com/_u7a1IFxc4WI/TM-vpLiW1GI/AAAAAAAAATA/fPyPJcBks7s/13.gif'/>");
theText = theText.replace(/:-t/gi, "<img src='http://lh3.ggpht.com/_u7a1IFxc4WI/TM-vz4hwcNI/AAAAAAAAATo/4ySXuvQWma8/104.gif'/>");
theText = theText.replace(/:-ss/gi, "<img src='http://lh4.ggpht.com/_u7a1IFxc4WI/TM-vzUOH79I/AAAAAAAAATc/oNE5H5vcNtI/42.gif'/>");
theText = theText.replace(/b-\(/gi, "<img src='http://lh6.ggpht.com/_u7a1IFxc4WI/TM-vzrqI4MI/AAAAAAAAATk/BhfFnT0Gbro/66.gif'/>");
theText = theText.replace(/@-\)/gi, "<img src='http://lh6.ggpht.com/_u7a1IFxc4WI/TM-vziH8NXI/AAAAAAAAATg/2evEbN2cJwc/43.gif'/>");
theText = theText.replace(/=\)\)/gi, "<img src='http://lh6.ggpht.com/_u7a1IFxc4WI/TM-vuJ1G41I/AAAAAAAAATM/_jLHXvz6PTg/24.gif'/>");
bodyText.innerHTML = theText;
}replaceText();
//]]>
</script>
Sau đó tìm đến dòng :
<b:loop values=’data:post.comments’ var=’comment’>
và thêm trước nó thẻ :
<div id=’emocomments’>
Tìm thẻ đóng tương ứng với thẻ loop ở trên
</b:loop>
và thêm sau nó thẻ </div>
Tìm đến dòng :
<data:blogTeamBlogMessage/>
Và thêm sau nó đoạn code :
<script type=”text/javascript”>
//<![CDATA[
function moreSmilies() {
document.getElementById('smiley-more').style.display = 'inline';
document.getElementById('smiley-toggle').innerHTML = '<a href="javascript:lessSmilies()">←</a></span>';
}
function lessSmilies() {
document.getElementById('smiley-more').style.display = 'none';
document.getElementById('smiley-toggle').innerHTML = '<a href="javascript:moreSmilies()">→</a>';
}
//]]>
</script>
<div class=’emoticons’>
<img src=’http://lh6.ggpht.com/_u7a1IFxc4WI/TM-voiNIw2I/AAAAAAAAASw/aav2hwqeG0c/1.gif’/>:)
<img src=’http://lh6.ggpht.com/_u7a1IFxc4WI/TM-voq7QQnI/AAAAAAAAAS0/UzoFJOCcPPU/2.gif’/>:(
<img src=’http://lh4.ggpht.com/_u7a1IFxc4WI/TM-vt_XVZKI/AAAAAAAAATI/Q35_W0anT6A/21.gif’/>:))
<img src=’http://lh4.ggpht.com/_u7a1IFxc4WI/TM-vt5z16MI/AAAAAAAAATE/Hx-7Thmr6do/20.gif’/>:((
<img src=’http://lh6.ggpht.com/_u7a1IFxc4WI/TM-vuJ1G41I/AAAAAAAAATM/_jLHXvz6PTg/24.gif’/>=))
<span id=’smiley-more’ style=’display: none;’>
<img src=’http://lh6.ggpht.com/_u7a1IFxc4WI/TM-vzUt1yQI/AAAAAAAAATY/QHNvnj0gYbU/41.gif’/>=D>
<img src=’http://lh3.ggpht.com/_u7a1IFxc4WI/TM-voxnkRKI/AAAAAAAAAS4/PjDn098vm3w/4.gif’/>:D
<img src=’http://lh6.ggpht.com/_u7a1IFxc4WI/TM-vpDb68dI/AAAAAAAAAS8/Yv0Uu3qzG_Q/10.gif’/>:P
<img src=’http://lh6.ggpht.com/_u7a1IFxc4WI/TM-vpLiW1GI/AAAAAAAAATA/fPyPJcBks7s/13.gif’/>:-O
<img src=’http://lh5.ggpht.com/_u7a1IFxc4WI/TM-vua5MF2I/AAAAAAAAATU/N4X-ouMd1-I/39.gif’/>:-?
<img src=’http://lh4.ggpht.com/_u7a1IFxc4WI/TM-vzUOH79I/AAAAAAAAATc/oNE5H5vcNtI/42.gif’/>:-SS
<img src=’http://lh3.ggpht.com/_u7a1IFxc4WI/TM-vz4hwcNI/AAAAAAAAATo/4ySXuvQWma8/104.gif’/>:-t
<img src=’http://lh6.ggpht.com/_u7a1IFxc4WI/TM-vuMg6RQI/AAAAAAAAATQ/rWj7euuKOZs/33.gif’/>[-(
<img src='http://lh6.ggpht.com/_u7a1IFxc4WI/TM-vziH8NXI/AAAAAAAAATg/2evEbN2cJwc/43.gif'/>@-)
<img src='http://lh6.ggpht.com/_u7a1IFxc4WI/TM-vzrqI4MI/AAAAAAAAATk/BhfFnT0Gbro/66.gif'/>b-(
</span>
<span id='smiley-toggle'><a href="javascript:moreSmilies()">→</a></span>
</div>
Tìm đến thẻ đóng :
]]></b:skin>
Và thêm đoạn code sau vào trước nó :
.emoticons {-moz-background-clip: -moz-initial;-moz-background-origin: -moz-initial;-moz-background-inline-policy: -moz-initial;text-align: left;}
.emoticons a, .emoticons a:hover {font-size: 28px;margin-left: 20px;text-decoration:none;}
Lưu lại và kiểm tra kết quả.
8. Tạo Sitemap cho Blogspot
Blogspot có 2 dạng Sitemap, thứ nhất là loại sitemap dùng để submit lên Google Webmaster Tools (sitemap dành cho Googlebots), thứ hai là loại sitemap.html dành cho người dùng.
Để tạo sitemap cho Googlebots, bạn chỉ cần vào Google Webmaster Tools, tỉm đến mục submit sitemap và thêm đoạn mã sau vào ô text : atom.xml?redirect=false&start-index=1&max-results=500
Đối với người dùng, các bạn cần tạo một sơ đồ thân thiện hơn :
Đề làm được như hình trên, các bạn hãy tạo một trang mới trong Blog của mình và đặt cho nó một cái tên bất kì, ở đây SEO Kool đặt tên là : Sơ đồ trang.
Sau đó các bạn chuyển sang chế độ HTML và chèn đoạn code sau :
<script style=”text/javascript” src=”http://www.abu-farhan.com/script/daftarisiblogger/blogtoc-min.js”></script>
<script src=”http://www.ngon.edu.vn/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc”></script>
Lưu lại và kiểm tra kết quả.
Trên đây là toàn bộ những thủ thuật mà SEO Kool đã áp dụng để tối ưu hóa cho Blogspot cá nhân của mình, các bạn có thể truy cập vào website : http://www.ngon.edu.vn để xem kết quả.
Tất cả những kiến thức ở trên đều được SEO Kool viết dựa trên kinh nghiệm cá nhân và nguồn dữ liệu sưu tầm từ Internet. Chúc các bạn thành công. Sorry vì bài viết hơi dài ^^!

 "Những con đường anh đi rồi cũng đưa anh về bên em"
"Những con đường anh đi rồi cũng đưa anh về bên em"












 Bươ
Bươ